N@TM Review
How was it: I was able to check out some of the fellow CSP projects, as well as looking some CSA and CSSE projects too. The reviews I wil be doing are on two CSP projects, as well as one CSSE project.
Main Takeaways
- By veiwing others CRUD functionality and how it was implemented, it taught me thatit doesnt have to be a simple feature such as editing a rating, but rather, implemented in a calender format or other unique method.
- the UI doesnt have to be completely straightforward, but implementing game like features, or something to pull in the user, could be beneficial to the overall program value.
- A cohesive theme throughout the features is greatly important to the website itself, so the user is able to track each feature for the enccesary information, and connect between them.
Internships
- By presenting at N@TM, I have gained expeirence to present and demo my projects in front of other people who would review or interview.
- This improves my ability to gain internships in CS, as I am able to shwocase the skills I have, such as CRUD operations.
- How I am preogressing with this now:
- Working with a research proffesor as of now, and am able to use CRUD operations to help create his website, and knowledge in python to work with molecular dynamics and integrate my intrests.
How was our presentation
Stats: Total repsonses: 12 Unqiness: 4.42 Website Attractivness: 3.92 Presnetation Simplicity: 4.42 Serving Prupose of Intertravel: 4.67 How can we improve:
- More color would be inviting
- Adding about page on the website
- Using agents to do booking for user
- Explaining basic backend in presentation
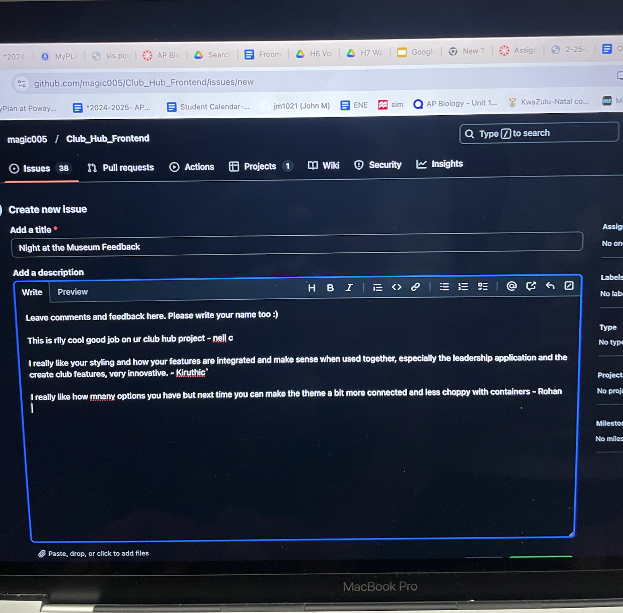
Club Organizing Website
This website seemed to have the main idea of making a space for clubs to itneract, for people to join,a nd also to create one. It uses proper funcitonality with unqiue features, sucha s a calender, where CRUD operations can remove, add, or edit events. One improvment I would give them would be on their presentation, as it was not well rehearsed and did not cover all the features as well as it could have been. Hwoever, what I enjoyed the most was the UI design, as it seemed unqiue and it stood out in the crowd.

Landscape Website
This website was a little hard to follow as I came within the middle of the live demo. Hwoever, the UI seemed to be an area for improvment, as it seemed to be very consitent with the ones used in previous projects. Hwoever, their CRUD operations with the landscaping feature shows the consitent funcitonality of the website, and that is what I enjoyed most about the live demonstration.

CSSE Math Game Project
This website had a extremely unqiue UI design, where a game was implemented in order to elad to differnt challenges. However, after meeting a challenge, the user is met with a series of math problems or other types of questions, whcih must be answered correctly in order to procced. The funcitonality of thsi website was spot on, with teh game aspect showing an impressive understanding of the javascript on frontend design. However, one improvment is making the UI of the testing part better, as it could really tie in the whole project.
